GAME 1 – FIREWISE CITIZENS
Increasing engagement with interactive narratives.
I mapped out the initial user flow and identified why players were getting frustrated. Without clear indicators showing where to make decisions, they got stuck at the first step of the simulation. Another issue was the lengthy text blocks – most players skipped them, which reduced the game's effectiveness as a learning tool.
Initial sketch: I designed a conversation UI that broke complex instructions into bite-sized dialogue
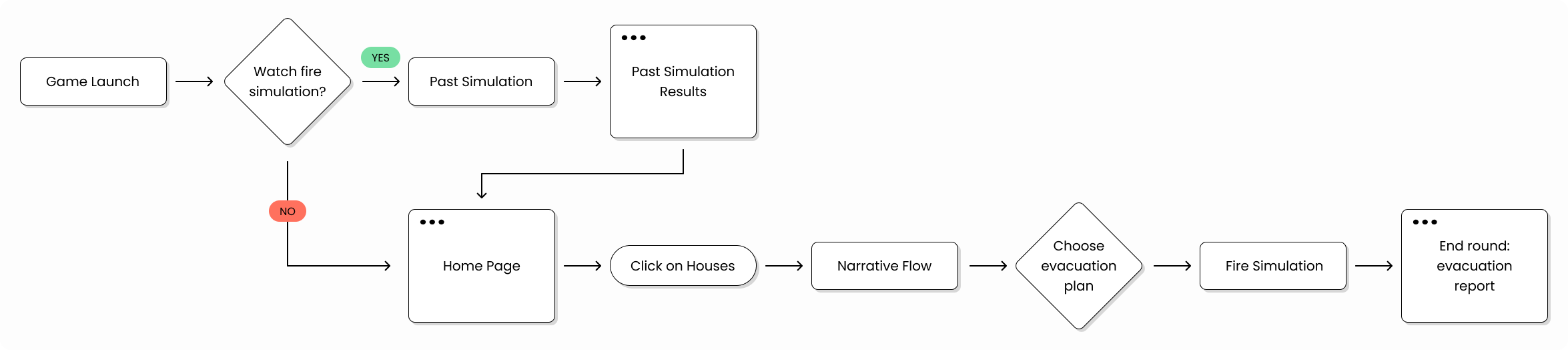
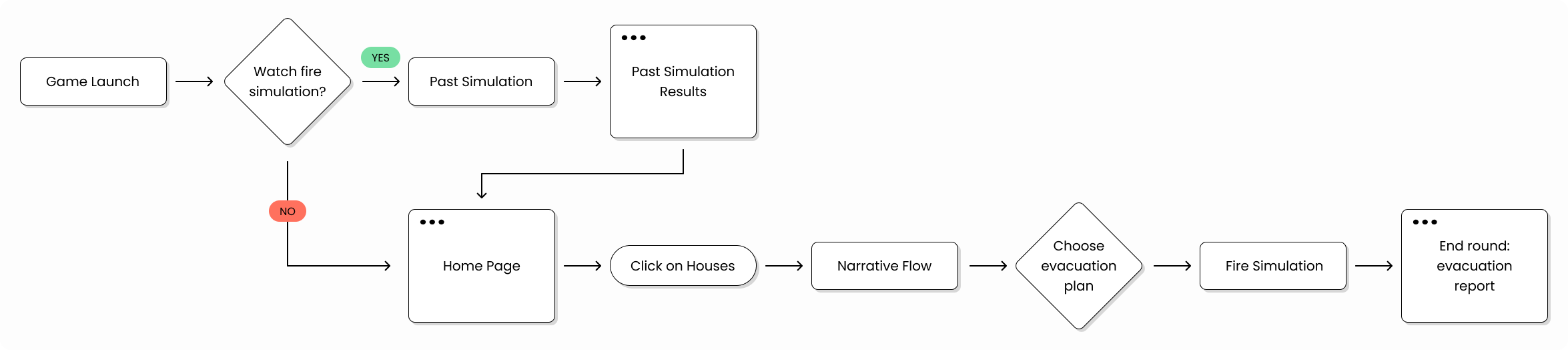
Updating the user flow.
Based on the sketch, I created a user flow that leads players into an interactive narrative. At the end of the conversation, they are prompted to decide on an evacuation plan for the resident. By linking the conversation and decision elements, we strengthen information retrieval and retention.

Making narrative interactions.
The biggest challenge for "Firewise Citizens" was making information more concise. I worked with our narrative designer to break down long text blocks to create bite-sized conversational sentences.
Original

New

A clearer decision modal.
A major part of the gameplay is to make evacuation decisions for the town's residents. I redesigned the decision modal to include concise summaries of each option and radio buttons for clear selection states.
Original

New

PLAYTESTING
Testing UI usability.
After these changes, I wanted to focus on evaluating whether player expectations aligned with the UI. I used a cognitive task analysis to answer the following questions:
- Can players progress through the narrative flow?
- Are they able to make decisions for each household?
- Do they understand each choice available?
RESULTS
Final iterations & results.
We noticed that the conversation UI confused older players. After learning that they were more familiar with text messaging, I updated the design with an iMessage-inspired layout to improve learnability.
In a subsequent test, 4/5 players were able to successfully progress through the narrative portions, which was improved from the previous 2/6!
Original

Final