Project 2
Expert dashboard refresh.
The dashboard was underutilized because it didn't empower experts to make informed decisions for their communities. My goal was to enhance the experience by creating a home view that clearly shows relevant engagement statistics.
IDEATE
Monitoring key activity.
I relied on information I was given about users to prioritize content. Experts had asked for a way to keep updated on new questions, content changes, and user activity. In response, I sketched out ideas for notification types and visualizations.
After speaking with Scott and Andy, we decided on three types of data: Activity (actionable, urgent updates), Tasks (user-generated), and Insights (data about user engagement and activity).

Final Designs
Informative & actionable overview.
I redesigned the sidebar menu to focus on navigation, removing the "Assistant" and "Add Content" shortcuts for consistency on web and mobile.
I added 3 quick links back to the home dashboard, so that experts could easily access the most commonly used features.
We created a "New Notices" section so experts can keep up with important changes to their knowledge base.
Before
Dashboard didn't help experts keep track of their community or progress.

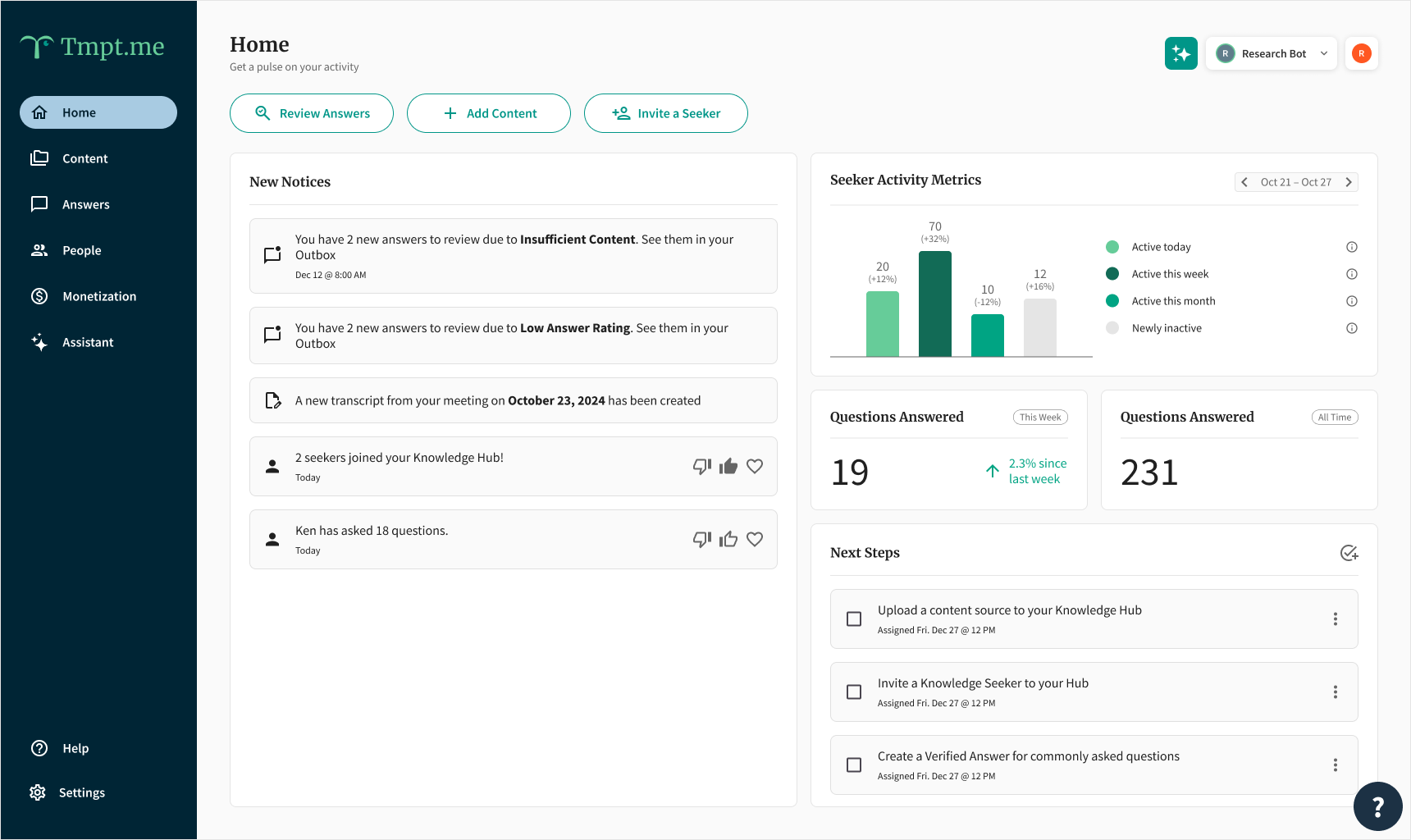
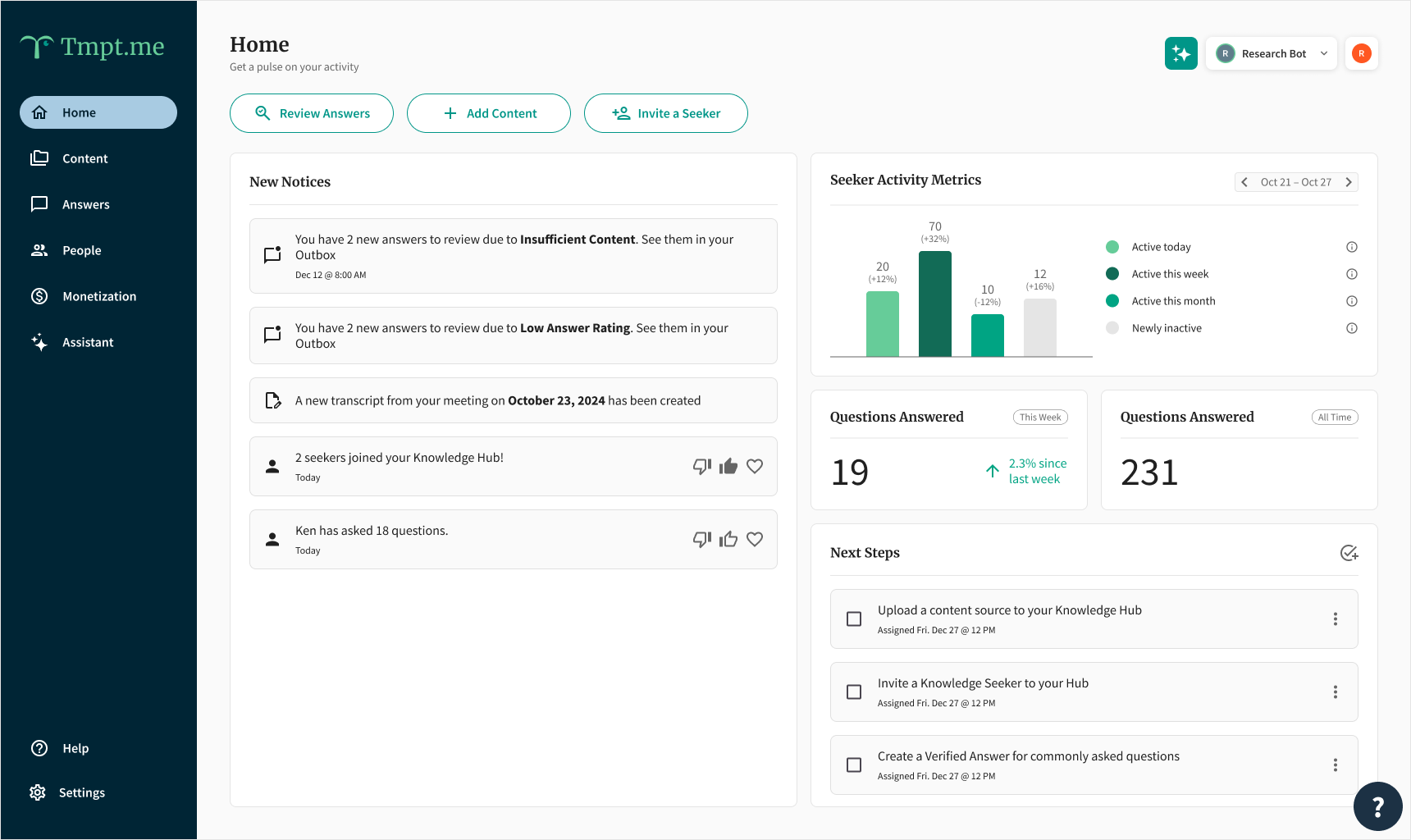
After
Quick actions, links to important updates, and visualizations of impact.